React, basitçe açıklamamız gerekirse popüler bir JavaScript kütüphanesidir. React nedir, detaylarıyla paylaşmak istiyoruz.
React, Facebook tarafından geliştirilen açık kaynaklı bir JavaScript kütüphanesidir. Web uygulamalarının kullanıcı arayüzünü oluşturmak için tasarlanmıştır ve tek sayfalı uygulamalar (Single Page Applications) için ideal bir seçimdir.
React, bileşen tabanlı bir yapıya sahiptir ve bu sayede karmaşık kullanıcı arayüzlerini kolayca oluşturabilirsiniz. React, Virtual DOM adı verilen bir teknoloji kullanarak performansı optimize eder ve bu sayede sayfa yenilemeleri minimum seviyeye indirilir.
Framework, bir dizi araç ve teknolojinin bir araya gelerek geliştirme işlemini kolaylaştıran bir yapıyı ifade eder. React, sadece bir kütüphane olmasına rağmen framework benzeri birçok özellik sunar. Bileşen tabanlı yapı, verimli yeniden kullanılabilir kod yazmayı sağlar.
React Nedir? Ne İşe Yarar?

React, açık kaynaklı bir JavaScript kütüphanesi olarak Facebook tarafından geliştirilmiştir. Kullanıcı arayüzü geliştirmek için tasarlanmıştır ve özellikle tek sayfalı uygulamaların geliştirilmesinde popüler bir seçimdir. React, bileşen tabanlı bir yapıya sahiptir ve bu sayede karmaşık kullanıcı arayüzleri oluşturmak daha kolay hale gelir. Bileşenler, yeniden kullanılabilir yapıda kod yazmaya olanak sağlar. React nedir sorusundan sonra biraz önemli özelliklerine bakalım.
React’in en önemli özelliklerinden biri, Virtual DOM teknolojisini kullanmasıdır. Virtual DOM, gerçek DOM’a benzer bir ağaç yapısıdır, ancak tarayıcıda bulunan DOM’dan bağımsızdır. Böylece, React, kullanıcı etkileşimlerine yanıt vermek için gerçek DOM’u yenilemek yerine Virtual DOM üzerinde değişiklikleri takip eder. Bu da, sayfa yenilemelerinin en aza indirilmesine ve uygulamanın performansının artırılmasına olanak sağlar.
React nedir kısaca, Redux gibi popüler durum yöneticileriyle de entegre olabilen bir kütüphanedir. Redux, uygulamanın durumunu yönetmek için kullanılır ve React bileşenleri, Redux store’undan durumları okuyabilir ve güncelleyebilir.
Bu sayede, büyük ölçekli uygulamaların yönetimi daha kolay hale gelir. Ayrıca, React Native adı verilen mobil uygulama geliştirme çözümü de mevcuttur. Bu sayede, React bileşenlerini kullanarak iOS ve Android gibi mobil platformlarda uygulamalar geliştirmek mümkün hale gelir. Tüm bu özellikleriyle React, web geliştiricileri tarafından sıklıkla tercih edilen bir kütüphanedir.
React ile Neler Yapılır?

React, bir JavaScript kütüphanesi olarak, modern web uygulamaları ve arayüzleri oluşturmak için kullanılır. React nedir konusunun yanı sıra birde kullanım alanlarına göz atalım.
UI bileşenleri oluşturma
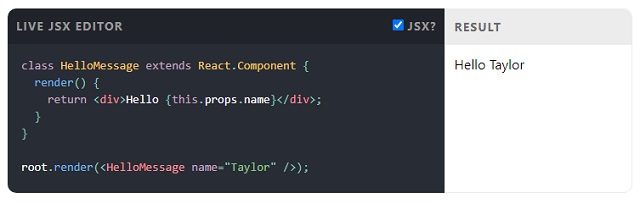
React, web sayfalarında görüntülenen her şeyin bir bileşen olduğunu kabul eder. Bileşenler, HTML, CSS ve JavaScript kodlarından oluşur ve her biri kendi içinde tutarlı bir yapıya sahiptir. React ile bir bileşen oluşturmak, daha sonra yeniden kullanılabilir olması için kullanışlıdır.
Veri yönetimi
React, bir uygulamanın verilerini yönetmek için de kullanılabilir. Veri yönetimi, bileşenler arasında veri alışverişi yapmak ve bir uygulamanın verilerini bir merkezi yerde yönetmek anlamına gelir.
Routing
React, SPA (tek sayfalı uygulamalar) oluşturmak için kullanılır. SPA’lar, geleneksel web uygulamalarından farklı olarak, kullanıcının bir sayfadan diğerine geçerken sayfa yenileme işlemi yapmadan işlem yaparlar. React Router, sayfa yönlendirmesi için popüler bir seçenektir.
Animasyonlar
React, web sayfalarında animasyonlar oluşturmak için de kullanılabilir. Animasyonlar, bir uygulamanın kullanıcı deneyimini geliştirir ve kullanıcıların uygulamayı daha ilgi çekici hale getirir.
Mobil uygulamalar
React Native, mobil uygulamalar oluşturmak için kullanılan bir React çatısıdır. React Native, iOS ve Android gibi mobil platformlarda kullanılabilecek birçok özelleştirilmiş bileşen sunar.
Bu nedenlerden dolayı, React, modern web uygulamaları oluşturmak için kullanılan popüler bir seçenektir.
React ve React Native Farkı

React ve React Native, her ikisi de Facebook tarafından oluşturulan JavaScript kütüphaneleridir, ancak farklı platformlarda uygulama geliştirme amacıyla kullanılırlar.
React, web uygulamaları oluşturmak için kullanılır. React, kullanıcının web sayfaları arasında gezinirken sayfaların yeniden yüklenmesi gereksinimini ortadan kaldıran tek sayfa uygulamaları (SPA) geliştirmek için tasarlanmıştır. React, web sayfalarındaki bileşenlerin (component) oluşturulmasını ve yönetimini kolaylaştırır, veri yönetimini sağlar ve birçok popüler web uygulama geliştirme çerçevesi ile birlikte kullanılabilir.
Öte yandan, React Native, mobil uygulama geliştirme için kullanılır. React Native, iOS ve Android gibi mobil platformlarda kullanılabilen birçok özelleştirilmiş bileşen (component) sunar. React Native, mobil cihazların yerel ara yüz öğelerini kullanarak, performansı daha yüksek, daha hızlı ve daha uyumlu hale getirir. Bu nedenle, React Native ile geliştirilen uygulamalar, daha hızlı bir performans sunar ve daha hızlı bir geliştirme süreci sunar.
Kısacası, React web uygulamaları oluşturmak için kullanılırken, React Native mobil uygulama geliştirme için kullanılır. Ancak, her iki teknolojinin de temel yapısı aynı olduğu için, React ile web uygulaması geliştirirken öğrendikleriniz, React Native ile mobil uygulama geliştirirken de size fayda sağlayabilir. React nedir konusunu React Native ile karıştırmamak için bu farkları bilmeniz önemlidir.









![Error 522 Hatası Çözümü [Çözüldü]](https://www.hostingtavsiye.com.tr/wp-content/uploads/2024/01/Error-522-Hatası-Çözümü-Çözüldü-280x210.png)

Leave a Reply